Baseado na experiência do post anterior de explorar como o atributo ALT é relevante para SEO, resolvi fazer o mesmo teste para o atributo title, que tem sua utilização muito questionada, tanto para exibição de conteúdo complementar quanto para acessibilidade. Segundo a documentação do HTML5 do W3C, o atributo title tem a seguinte funcionalidade:
The title attribute represents advisory information for the element, such as would be appropriate for a tooltip. On a link, this could be the title or a description of the target resource; on an image, it could be the image credit or a description of the image; on a paragraph, it could be a footnote or commentary on the text; on a citation, it could be further information about the source; on interactive content, it could be a label for, or instructions for, use of the element; and so forth. The value is text.
Ou seja, a princípio o atributo title serve para exibir informações complementares. Mas qual sua utilidade para SEO? Segundo alguns websites, o atributo title não tem peso nenhum nos resultados de busca. Para testar essa afirmação, resolvi fazer um teste com as mesmas imagens do post anterior. Publicarei as três fotos abaixo com o atributo title declarado com uma breve informação complementar sobre cada foto e depois da indexação por ferramentas de busca deste post publicarei o resultado na sequência, inclusive com alguns testes relacionados a acessibilidade.
Atualização de 29 de dezembro de 2014
Dividi os resultados obtidos em algumas categorias: Ferramentas de busca, ferramentas de SEO e acessibilidade. É importante ressaltar que não foram estudadas as funcionalidades em outros elementos do HTML nesse artigo.
Ferramentas de busca
Depois do post ser indexado pelas ferramentas de busca, pesquisei por termos específicos que estavam dentro do atributo title. O resultado aparece nas imagens abaixo:
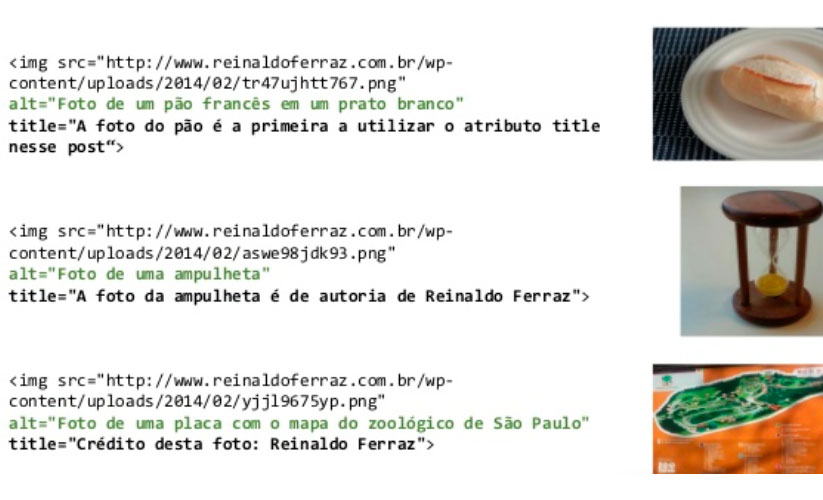
Foto do pão
Conteúdo do atributo title: A foto do pão é a primeira a utilizar o atributo title nesse post
Termo buscado: “primeira a utilizar”
Resultado: nada encontrado

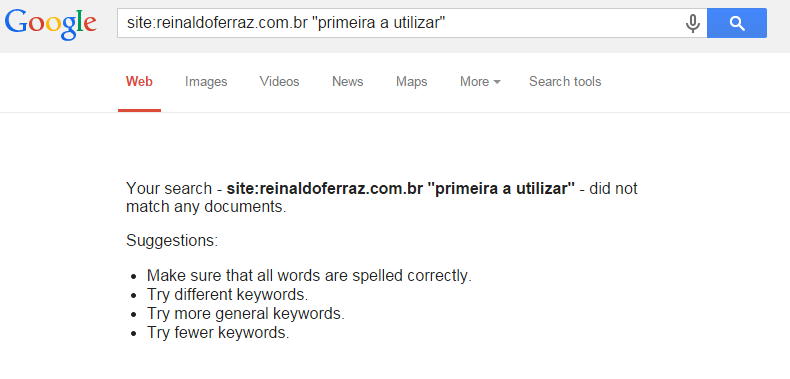
Foto da ampulheta
Conteúdo do atributo title: A foto da ampulheta é de autoria de Reinaldo Ferraz
Termo buscado: “autoria”
Resultado: nada encontrado

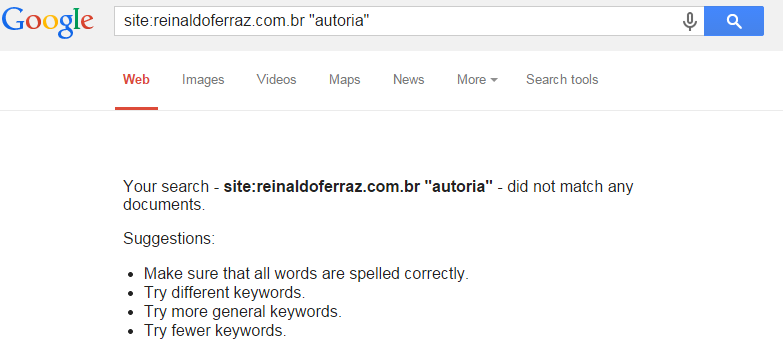
Foto do mapa do zoológico
Conteúdo do atributo title: Crédito desta foto: Reinaldo Ferraz
Termo buscado: “desta foto”
Resultado: nada encontrado

Ferramentas de SEO
Utilizei as mesmas ferramentas do post anterior sobre o atributo ALT. Nenhuma delas reportou vantagem no uso do atributo title na página.
Acessibilidade
A primeira barreira de acessibilidade que encontrei foi que nenhuma das imagens com o atributo title declarado exibiram o tooltip com seu conteúdo no acesso via teclado. Adicionei âncoras para facilitar esse acesso, mas não obtive resultado.
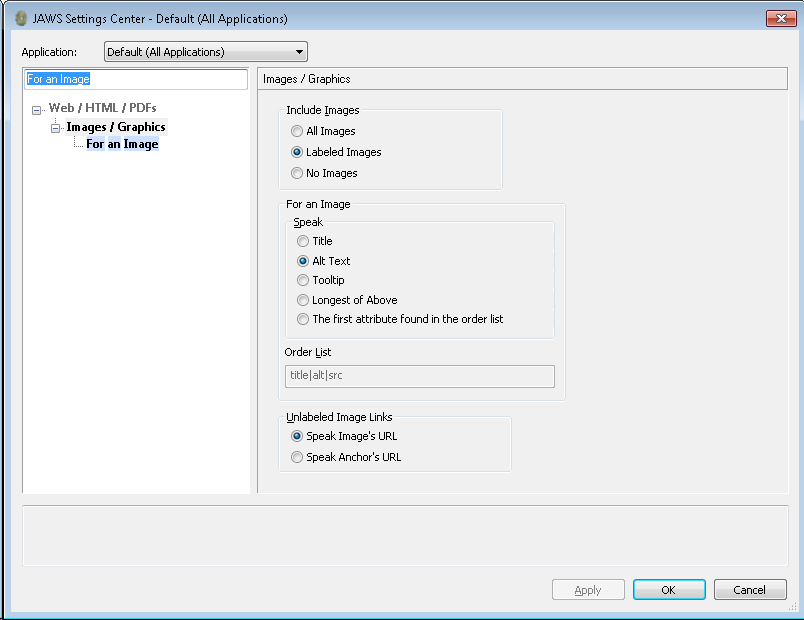
Em seguida resolvi investigar como os softwares leitores de tela interpretam o atributo title. No caso do JAWS 15, por padrão ele lê o atributo title em elementos de âncora/link, mas ignora o atributo title em imagens. Para que o software leia o atributo title das imagens isso deve ser configurado manualmente, como mostra o box abaixo de opções do sistema.

Note que as opções de imagens estão em radiobox, ou seja, apenas uma das opções pode ser escolhida (ou alt ou title, por exemplo).
No caso do NVDA 2014.4, o teste da navegação na página fez a leitura do atributo ALT e na sequência fez a leitura do conteúdo do atributo title. O problema é que o software leitor de tela não faz a distinção entre o fim de um atributo e outro (ele lê como se fosse um único texto alternativo da imagem).
Tanto o JAWS quanto o NVDA conseguiram ler um texto do atributo title dentro de um elemento de âncora, mas seu comportamento foi diferente quando esse atributo estava dentro de um elemento de imagem. Isso indica que seu comportamento pode variar dependendo do tipo de elemento que utiliza esse atributo e o leitor de tela utilizado.
Conclusão
Diferentemente do que foi identificado no post anterior sobre o atributo ALT, o atributo title não contribui para SEO da mesma forma que o atributo ALT. O atributo title tem uma função complementar a informação apresentada e não tem o mesmo poder do atributo ALT, que tem como função proporcionar uma alternativa em texto para o conteúdo não textual.
Na verdade, o atributo title não tem utilidade para o SEO, como já identificado em diversos artigos (uma rápida busca no Google mostra que ainda existe muita dúvida com relação a utilização do atributo title e a indexação por ferramentas de busca). De cara eu já recomendaria esses dois artigos para entender um pouco mais sobre o impacto no uso do atributo title e SEO: How to Use Link TITLE Attribute Correctly e I thought title text improved accessibility. I was wrong..
Com relação a acessibilidade, o uso desse atributo cria mais problemas do que soluções. Ele não é acessível via teclado e a implementação nos principais softwares leitores de tela não é padronizada, o que pode causar dificuldades na compreensão do conteúdo.
Resumindo: Não use o atributo title em imagens.